Introducing Rails Icons: One Gem to Rule Them All
Icons are critical for any app’s UI. They enhance a web app’s usability and aesthetic appeal, making a lot/complex information more accessible and navigation more intuitive for users.
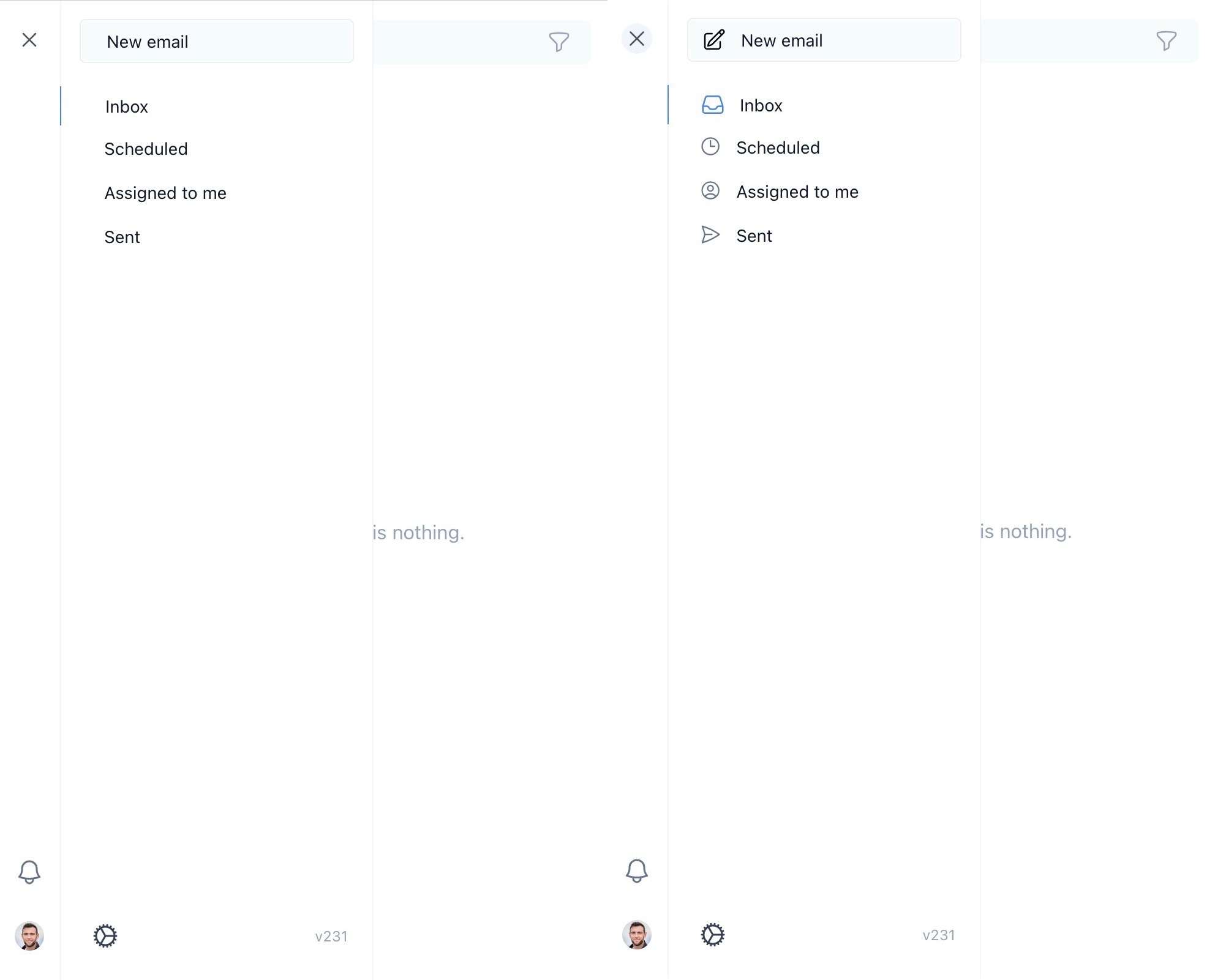
I don’t run one app where I don’t use icons. Take a look at this example of one of my SaaS’:

Even without being a designer, you can see that the one with the (SVG) icons is easier to digest and it sure does look more appealing too!
Over the years, I’ve switched between multiple libraries. But I’ve been using Heroicons mostly in my latest products.
But no matter how much I like Heroicon–sometimes it’s missing a certain icon–I need one icon from another library. Now, it’s generally not advised to mix icon libraries. Often their styles are too different. But sometimes there’s no way around it. Using a brand’s logo from SimpleIcons, for example.
Introducing: Rails Icons
Previously I had to copy the icon into my app’s assets and recreate the logic to display a SVG file myself. Rails Icons allows you to do this with just one step: copying the icon into your app.
Usage of Rails Icons is straightforward.
icon "check"
Or pass a class and data-attributes:
icon "check", class: "text-green-500", data: { controller: "swap" }
If you want to add a custom icon library, that is not (yet) supported. You can add it to the libraries hash, like so:
RailsIcons.configure do |config|
# …
config.libraries.merge!(
{
custom: {
simple_icons: {
solid: {
path: "app/assets/svg/simple_icons/solid", # optional: the default lookup path is: `app/assets/svg/#{library_name}/#{set}`
default: {
css: "w-6 h-6"
}
}
}
}
}
)
# …
end
You can then use it like so:
icon "reddit", library: "simple_icons", set: "solid"
Rails Icons is an OSS gem, sponsored by Rails Designer. It will soon be inluded as the default, replacing the current inline SVG’s.
You can check out the source code and help improve it (there are some good first issues to tackle.
Rails Designer is a professional UI components library for Rails
Get product updates, insights and latest articles in your inbox
Published at . Last updated at . Have suggestions or improvements on this content? Do reach out. Interested in sharing Rails Designer with the Ruby on Rails community? Become an affiliate.
UI components for Ruby on Rails apps
$
99
one-time
payment
-
One-time payment
-
Access to the entire library
-
Built for Ruby on Rails
-
Designed with Tailwind CSS and enhanced with Hotwire
-
Includes free updates (to any 1.x version)