Changelog
Keep up with the latest at Rails Designer. The professionally designed UI components built with View Component, Tailwind CSS, and Hotwire get regular updates. Explore each new version in detail on this page.
Grab the RSS feed or .
Curious about what's in the works? Explore the roadmap.
-
1.1.3
The last(?) bugfix release to fix the last few issues around icon/svg rendering.
🎷🐛 Bugfix
- Render correct icon in MedialistVarian
- Correctly render icons in variant previews
-
1.1.2
🎷🐛 Bugfix
- Added missing icons for inline SVGs to NotificationComponent
- Use correct icon for chat message variant
- Removed unused
open: trueto AccordionComponent in SidebarNavigationComponent - Fix issues with inline SVG icons
-
1.1.1
A bugfix release to squash some bugs from the 1.1.0 release.
🎷🐛 Bugfix
- Fix url to view-helpers in initializer
- Fix old predicate method use in HeadingComponent
- All view helpers are now correctly loaded, ready to be used in your app
-
1.1.0
Hot on the heels of V1, here’s 1.1.0!
📦 New
- New FormLabelComponent
- New form_label helper (to team up with the new FormLabelComponent)
- Added local_storage_helpers
- Refactored cookies_helpers to match local_storage_helpers

💅 Additions
- Added oAuth ButtonComponent variant
- Added new Stacked List variant (media list)

🧙♂️🎩🐇 Improvements
- Use
inquiryin many components instead of custom predicate methods (eg.@theme.dark?instead ofdark_theme?) - Basic config options for NotificationComponent
- Use dynamic incon insertion for component files (similar to component variants)
🎷🐛 Bugfix
- Fix icon on stacked list variant
- Fix correct class inheritance for ButtonComponent
-
1.0.0
Here is v1 of Rails Designer! 🎉 With a big new feature to customize the variant configuration in the library. This makes it way easier to tweak the variants and know out-of-the-gate the supported values per configuration option. Next to that is supported for
rails_icons. It defaults to inlining the Heroicon’s icons, if you choose not to install it.
I also want to thank all of the early adopters who got their copy before this v1 was out. You are awesome! 🙌
📦 New
- Added sub-categories to Library navigation
- New ChatMessageComponent (⚠️ do not forget to add
string_to_colorto yourview_helpersconfig!) - Added new
string_to_colorhelper - Configure variants from the library
- Support for rails_icons
💅 Additions
- Added new
isBlankutility helper - New ModalComponent variant
- New EmptyStateComponent variant
🧙♂️🎩🐇 Improvements
- Changed varieties of
x_transitionsin the various components todata_transitions - Updated version dependencies for
@github/hotkeyandfloating-ui - Improved transitions (appear/leave) Promise handling
🎷🐛 Bugfix
- Fix issue of missing logos in GridsComponent variant
-
0.12.0
📦 New
- CardHeadings (using HeadingComponent)
- Added a
base_controllerconfiguration for the Library (defaults to ApplicationController) - Added a new category: utilities; useful little helpers for front-end code
💅 Additions
- Three new NotificationComponent variants (all tweaking the display time of the notification)
🧙♂️🎩🐇 Improvements
- Various minor textual improvements
- Refactored CommandMenu in two component files (CommandMenu + CommandMenu::Item)
- Start keyboard navigation from mouse-focussed item in CommandMenu
- Renamed PageHeadingComponent to HeadingComponent to better match other use-cases
- Tweaked to Run Generator button a show spinner when running
- New Info panel to store any extra info on the component, instead of an inline comment (that you manually had to delete)
🎷🐛 Bugfix
- Changed function name in
delayed_remove_controller - Renamed
legendatolegendin StatComponent (unsure what I was thinking here…)
-
0.11.0
📦 New
💅 Additions
- Added new TabsComponent variant
🎷🐛 Bugfix
- Fix icon comment on Modal Component variant
-
0.10.0
📦 New
- New StatComponent
- New TabsComponent
✅ Improvement
- Text tweaks to the initializer
- Added
Current sessionto StackedListComponent Active sessions variant - Use
component_base_classin SidebarComponent
💅 Additions
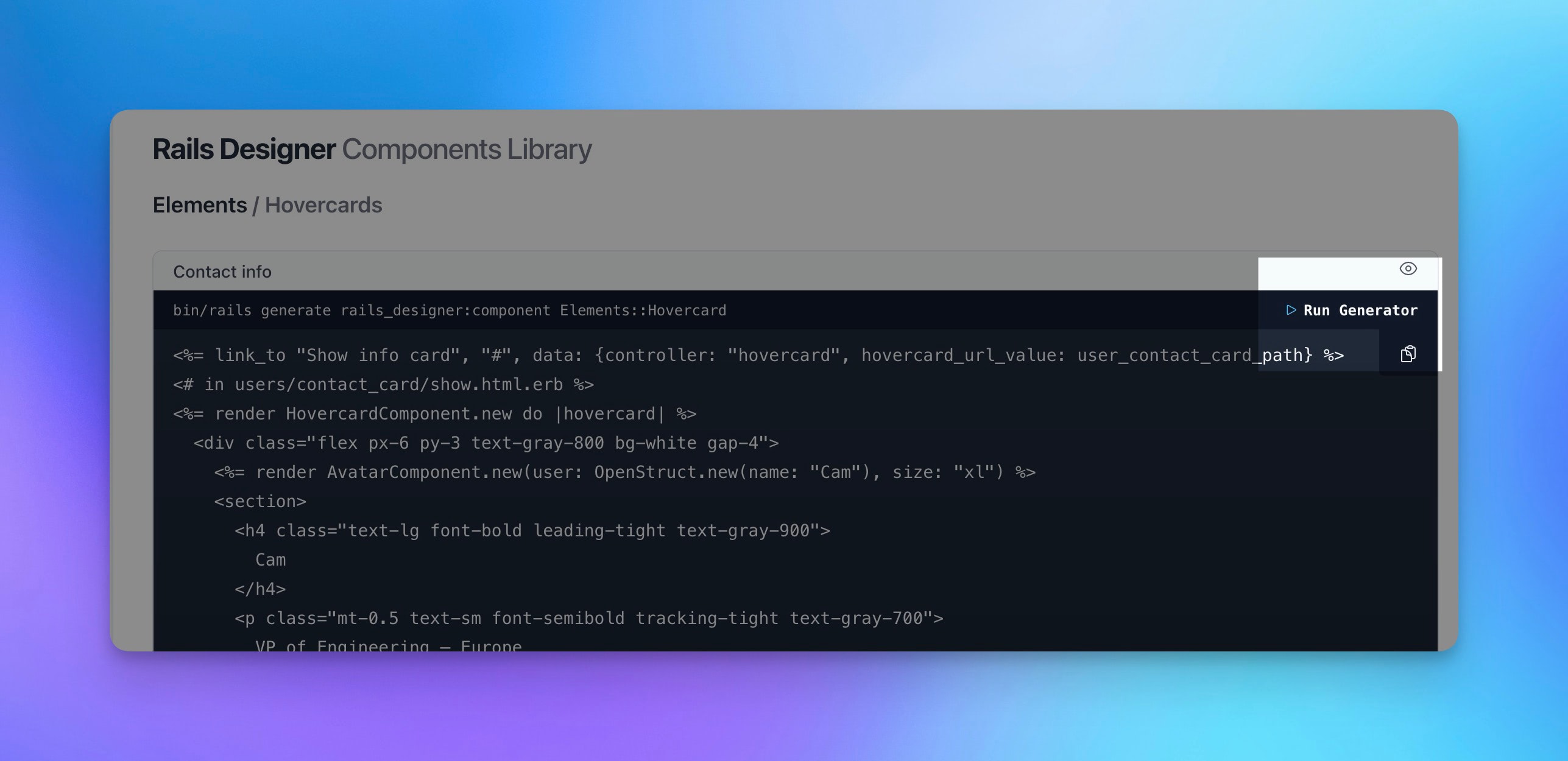
- New HovercardComponent variant
- New Avatar::StackedComponent variant
- New SlideOverComponent variant
🎷🐛 Bugfix
- Fix Named Export for Stimulus controllers (when using importmaps)
- Force appended actions when running a generator from Library (it would stall otherwise)
- Fix obstructing Notication Overlay (using
pointer-events)
-
0.9.0
📦 New
✅ Improvement
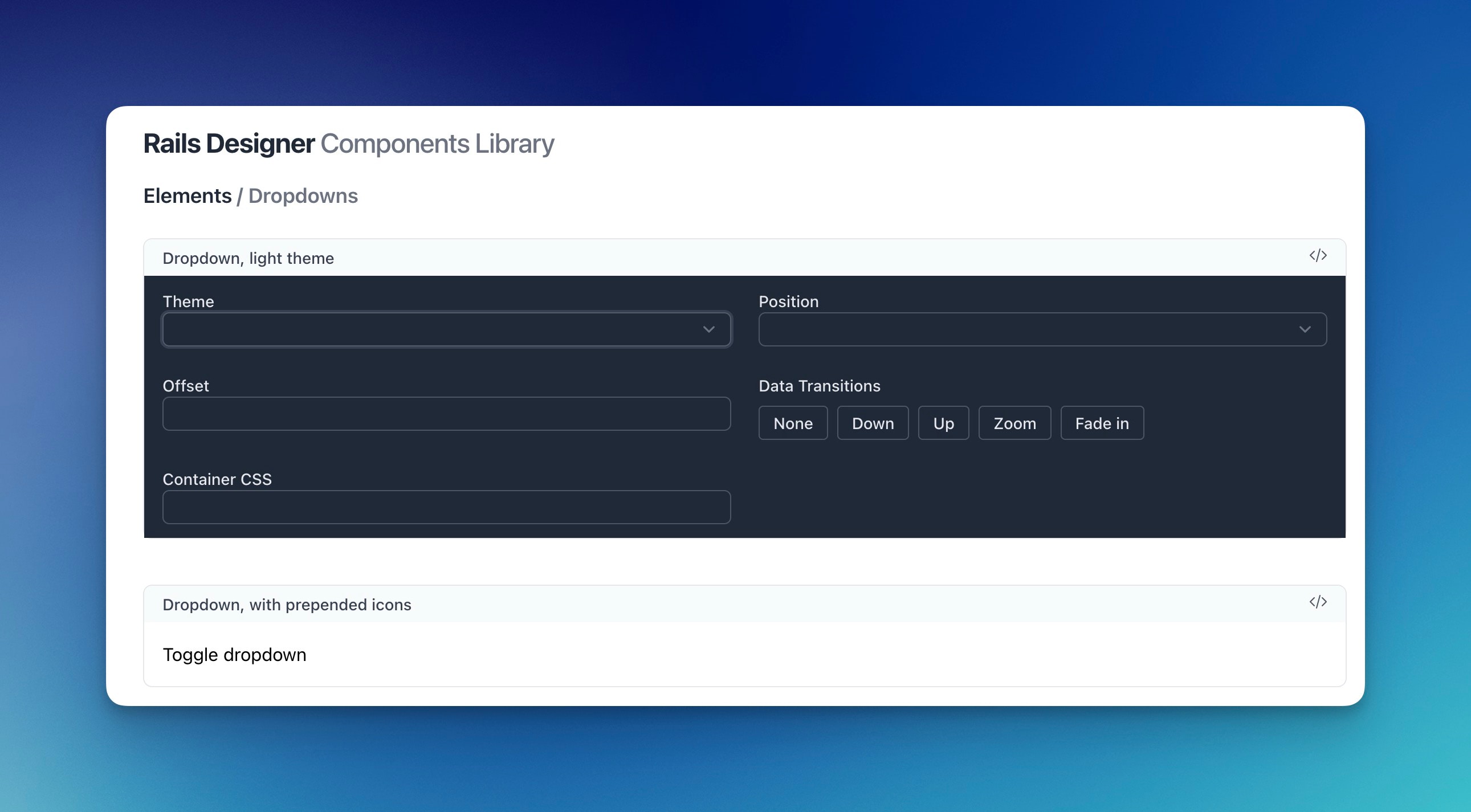
- Added vertical (up/down) keyboard navigation to DropdownComponent
- Add reference/name to used icon’s in components and variants
- Added max-height to DropdownComponent
- Added option for action_style (
buttonorlink) for NotificationComponent - Added
data-turbo-temporaryto various components
💅 Additions
- Added two loading state variants to EmptyStateComponent
- Added new ListItemComponent variant
- Added new DropdownComponent variant
- Added two new SidebarNavigationComponent variants
🎷🐛 Bugfix
- Use user-defined
gray_colorin DropdownComponent variants - Fixed variable check in BadgeComponent’s states hash
- Remove unused
content_alignmentattribute from SlideOverComponent - Updated syntax for
setTimeout()in delayed_remove_controller
-
0.8.0

📦 New
- Added engine helper + generator (
component+stream_notification) [docs] - New HovercardComponent
- Run the component generator straight from the Rails Designer Library 🤯🚀🌝
✅ Improvement
- Added
data-turbo-temporaryto the notifications turbo-frame - Tweaked alignment for non-stacked notifications
- Refactor codebase to comply with Standard and Eslint guidelines
- Added meta titles to each library page
- Refactored the BadgeComponent to use polymorphic slots
💅 Additions
- New DropdownComponent variant
- New AccordionComponent variant
- New BadgeComponent variant with hide button
🎷🐛 Bugfix
- Use modern syntax for
setTimeoutin thedelayed_remove_controller.js - Fixed issue around the
RailsDesigner::Factoryloading - Added missing slots in AccordionComponent
- Added engine helper + generator (
-
0.7.0
📦 New
- Tooltip Component
- Accordion Component
- Added button (in the bottom-left) to give feedback (and share your product) from the Library
- Notification Component
✅ Improvement
- Check components path are present in Tailwind CSS config
- Added option to collapse/expand Sidebar Navigation Component
- Improved hover states for actions in Stacked List Component
- Added sections (to hold groups of links) to Sidebar Navigation Component
💅 Additions
- More Badge Component variants
- Added new Modal Component variant
- Added new Avatar Component
- Added new variants to Sidebar Navigation Component to use new features
🎷🐛 Bugfix
- Included required
data_attribute_controller.jsfor NavbarComponent
-
0.6.0
- [improvement] Added some margin to Dropdown menu
- [new] Added copy command for component generator command
- [new] Added option for post-generate actions, eg. inject
turbo-framewhen generating Modal Component - [improvement] Better styled Component variant code
- [new] New Slide Over component
- [new] Multiple added Section Heading variants
- [new] New Global Hotkeys component
-
0.5.1
The very first public beta release of Rails Designer. Including the initial batch of components:
- Elements
- AvatarComponent
- BadgeComponent
- DropdownComponent
- Headings
- PageHeadingComponent
- Lists
- ListItemComponent
- Feedback
- EmptyStateComponent
- Navigation
- NavbarComponent
- SidebarNavigationComponent
- Overlay
- ModalComponent
- Elements
- No updates yet.