Here is a quick design tip for you that will push you to the top 10% of developers!
When aligning elements there are two ways you can do it:
- mathematical: centered based on measurements (this is what you know);
- optical: adjusted slightly to appear centered to the human eye.
Most of the time mathematical centering will do just fine, but sometimes it will look off. That is when you have to place the element slightly off its true center. This is called optical, or visual, alignment. It is a fundamental principle in design to create more pleasing and balanced compositions.
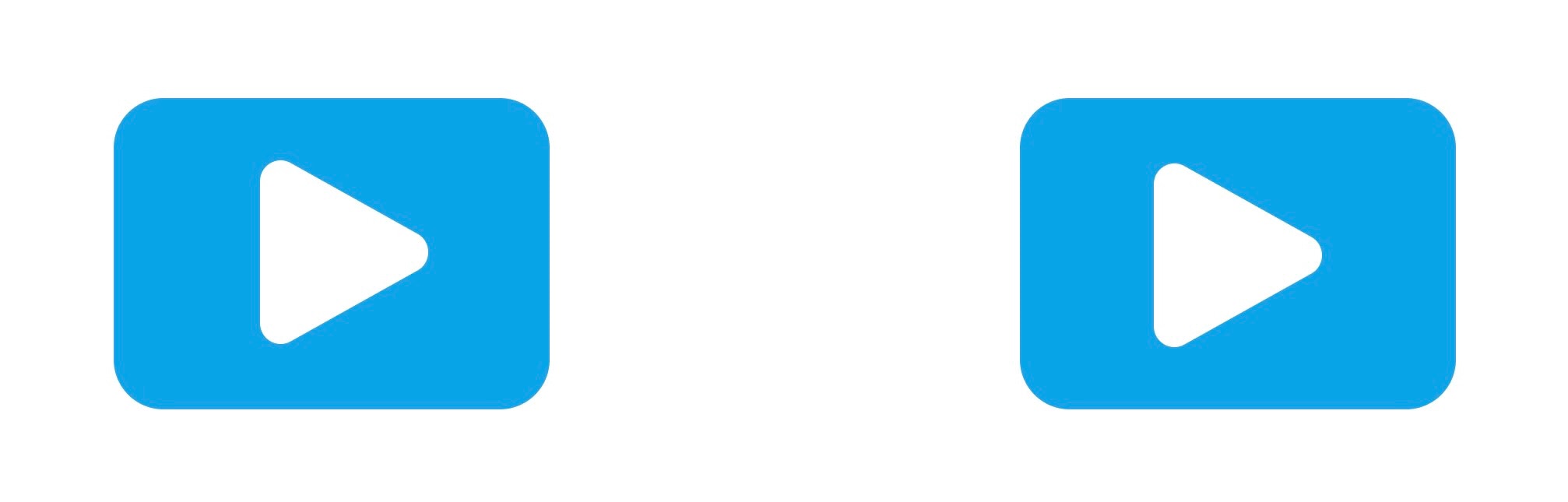
Here is a typical example of a play-button in a rectangle. The one on the left is optically aligned, meaning I manually shifted it to the right. On the right is the mathematically aligned version.

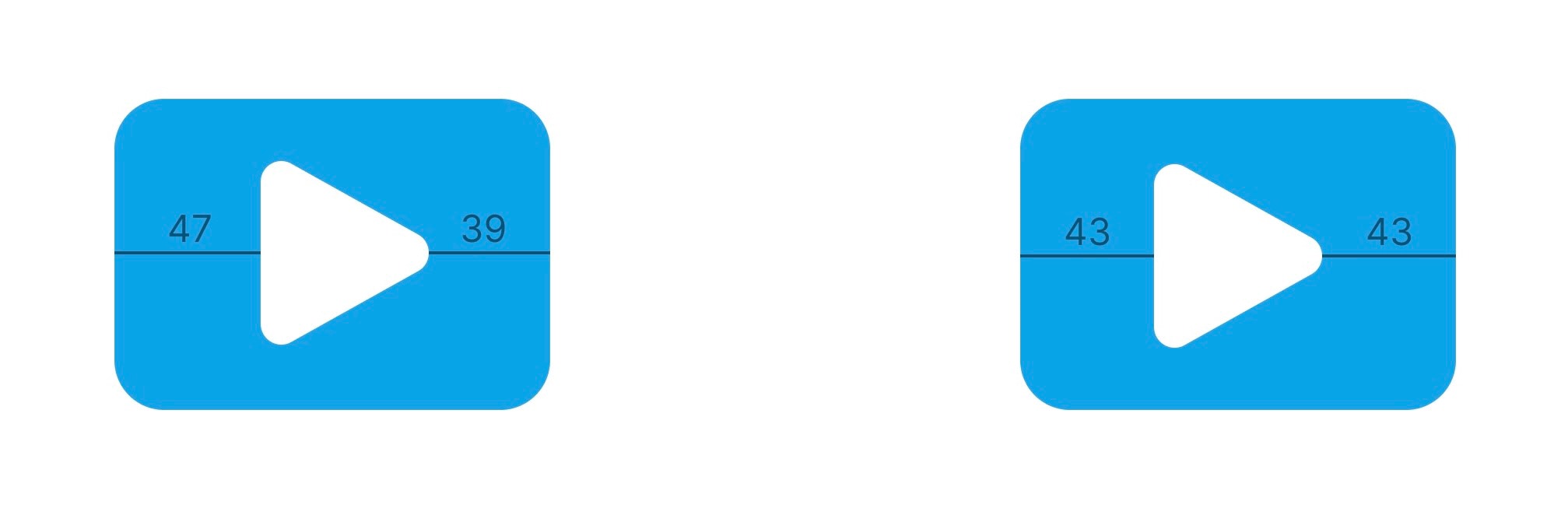
Don’t believe it? Let’s measure!

That’s a big shift, right? This happens because the play-icon has more visual weight on the left. So it needs to be shifted to the right. You should shift in the opposite direction of the visual weight.
This is one of those things that once you see it, you can see it everywhere. Let’s add more balance to those designs of yours! 🧘♂️

💬 Over to you…
What did you like about this article? Learned something knew? Found something is missing or even broken? 🫣 Let me (and others) know!
Comments are powered by Chirp Form
{{comment}}