Component Tips and Tricks
Most of Rails Designer’s components are straightforward to setup, and work out-of-the-box without fiddling. But some have more advanced capabilities. Learn about those here and squeeze even more out of Rails Desiger’s versatile components.
Most of these can be passed as an attribute when initializing the component (eg. DropdownComponent.new(…)). For some Stimulus controller-only components they are added as data-attributes to the HTML.
Contextual Menu
- element: set the type of HTML-element that is used to wrap around the element that needs a Contextual Menu. Default is
span. - offset: an integer to offset the menu relative to the cursor, default is
2. - menu_transitions: override the default CSS classes to show/hide the Contextual Menu.
Dropdown
- offset: an integer to offset the menu relative to the cursor, default is
2. - menu_transitions: override the default CSS classes to show/hide the Dropdown.
Hovercard
- max_content_width: a Tailwind CSS class to limit the width of the Hovercard content. Default is
max-w-lg. - transition_data: override the default CSS classes to show/hide the Hovercard.
Local Autosave
A Stimulus-only component. These attributes are added to the HTML.
- uniqueKey: set a unique key for the localStorage. Useful if you have multiple forms with LocalAutosave enabled. Default is
window.location.pathname. - debounceValue: time (in ms) before content is saved. Default is
200.
Modal
- modal_max_width: limit the width of the Modal with a Tailwind CSS class. Default is
max-w-2xl. - backdrop_effect: set the effect of the backdrop. Could be any of Tailwind CSS’ backdrop filters effects. Default is
backdrop-grayscale.
Notification
The NotificationComponent is “special” as in it takes attributes via ActionDispatch::Flash object. You typically don’t initialize the component directly. See also the Stream Notification view helper.
The most basic use from the controller looks like this: flash[:notice] = "Password change successful".
Next to notice (the default), alert, error and success are supported too. Essentially, they add a matching icon, plus color, before the message.
More details can be added like follows:
flash[:notice] = {
stacked: true,
message: "New tutorial",
description: "'Getting Started with Rails Designer' was just added",
time_delay: 30,
progress_indicator: "progress_bar",
primary_action: {title: "Watch Now", path: "#"},
secondary_action: {title: "Watch Later", path: "#"}
}
Both primary_action and secondary_action also take a method and data attributes. Which allows to send a POST request or open an view in a modal.
# …
primary_action: {title: "Watch Now", path: "#", data: {turbo_frame: "modal"},
secondary_action: {title: "Watch Later", path: video_queue_path, method: :post}
# …
SlideOver
- slide_over_max_width: limit the width of the Slide Over with a Tailwind CSS class. Default is
max-w-xl. - backdrop_effect: set the effect of the backdrop. Could be any of Tailwind CSS’ backdrop filters effects. Default is none.
Tooltip
A Stimulus-only component. These attributes are added to the HTML.
- offset: an integer to offset the menu relative to the cursor, default is
2. - interactionMode: sets when tooltip is shown. Default is
hover. Other option is:click.
Command Menu
The Command Menu Component can settings, while the indiviudal items can have their own attributes too.
The supported component attributes are:
- theme: either “light” or “dark”, default is “light”.
- show_key: letter to open the Command Menu, e.g.
kwould becomeCMD/Ctrl+k. - placeholder: placeholder for the input field.
- max_container_width: sets the maximum width of the Command Menu.
- collapse_on_open: shows all items on open, defaults to
false.
Each item can have various attributes too. The ones required are:
- target: link (relative or absolute).
- title: label for the item.
The optional attributes are:
- params: params to send with the request.
- method: the HTTP method to use, defaults to
get. - data: an hash of data attributes, useful to open Modals and Slide Overs
- group: the key to group the item.
- description: any additional text for the item.
The items use button_to in the background. This has the advantage it can make also POST request and easily add any data-attributes.
If you want to open a page in a Modal, an item could be written like this:
menu.with_item(title: "My Profile", target: "me/profile/", data: {turbo_frame: "modal"})
If you want to open the Command Menu by selecting an element (link or button), you can use the following snippet:
<button data-controller="command-menu--button" data-command-menu--button-command-menu-outlet="#command_menu" data-action="command-menu--button#open">
Show Command Menu
</button>
This uses an additional Stimulus controller (command_menu/button_controller.js) that uses outlets which looks for the #command_menu id (added by default).
Remote content / Search

The CommandMenu Component also supports remote content. The main use case for this is for your users to search through (their) resources.
It’s easy to set up. First add the endpoint to the component, eg. render CommandMenuComponent.new(placeholder: 'Search…', endpoint: search_path). Then make sure it responds with a turbo-stream, eg. search/index.turbo_stream.erb.
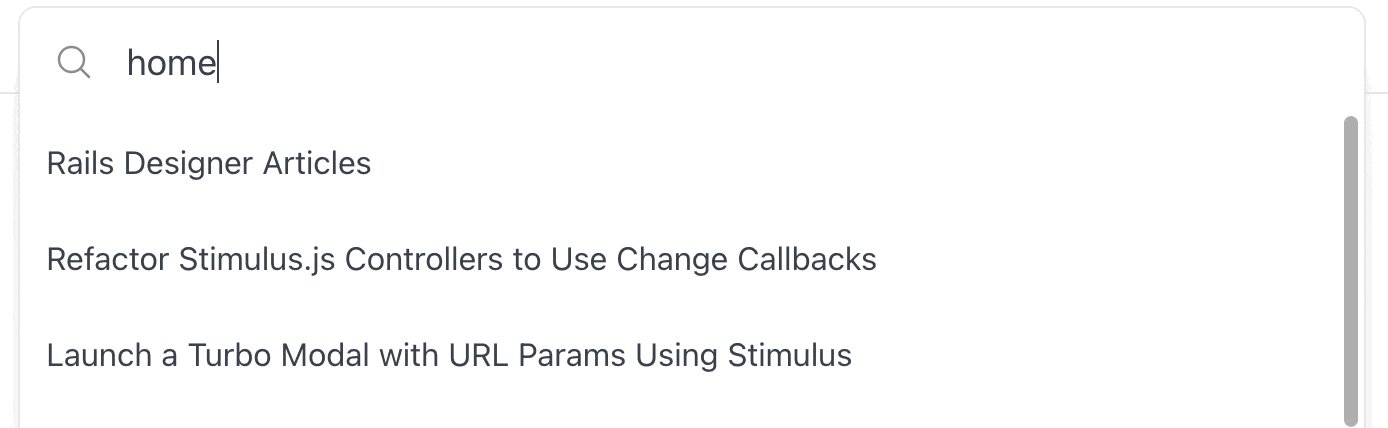
The query (word the user types) is sent as a query-param. You can use that to query/search in your controller (params[:query]). The response should look like this:
<%= turbo_stream.append("search_items_list") do %>
<%= render CommandMenu::ItemComponent.new(remote: true, target: "https://railsdesigner.com/articles/", title: "Rails Designer Articles") %>
<%# etc… %>
<% end %>
Make note of the remote: true param. Other options for the CommandMenu::ItemComponent are available as normal.