I’m excited to officially announce Rails Designer. A UI components library built with ViewComponent, designed with Tailwind CSS and enhanced with Hotwire.
Rails Designer comes directly from a need from Rails developers/teams getting in touch with me based on my other Rails-built SaaS apps. They saw the design and components, and would ask if I could help them:
- “How does the dropdown not bleed off the viewport?”
- “What’s the best way to create/organise ViewComponent?”
- “How to use Hotwire/Turbo for modals?”
And so on. But as I am already running 1.5 SaaS, my time is really limited. So I do what any “sane” person would do: built another product! 😅
So late 2023 I put a basic landing page with the promise of Rails Designer. I’d already created most of the components (for my SaaS’), but needed to make them more reusable and create a distribution system.
There are quite a few components libraries out there already, the one from Tailwind Labs probably the most successful (obviously: their component are great!), but I wanted Rails Designer to be tightly coupled with Rails, which currently no other library does.
This means it’s built with ViewComponent. It’s the top choice to create small, reusable component for Rails apps. Designed with Tailwind CSS. Ever since its launch, Tailwind CSS’ popularity grown tremendously. And for good reason: it’s makes designing UI’s a joy and, more importantly, fast! And then there is Hotwire. The trifecta of libraries that allows Rails developers to build fancy UI’s without writing much JavaScript.
This set of tools on top of Rails has allowed me to built successful SaaS products as a solo-developer. So now after multiple dozen pre-orders and a solid list of emails on the waiting list, Rails Designer can help you build a successful Rails-based SaaS product too!
Rails Designer can help you build a successful Rails-based SaaS product too!
Behind the scenes
Rails Designer is packaged as a private gem. It’s installed by running just one command: rails app:template LOCATION="https://railsdesigner.com/setup/". See the quickstart for more details.
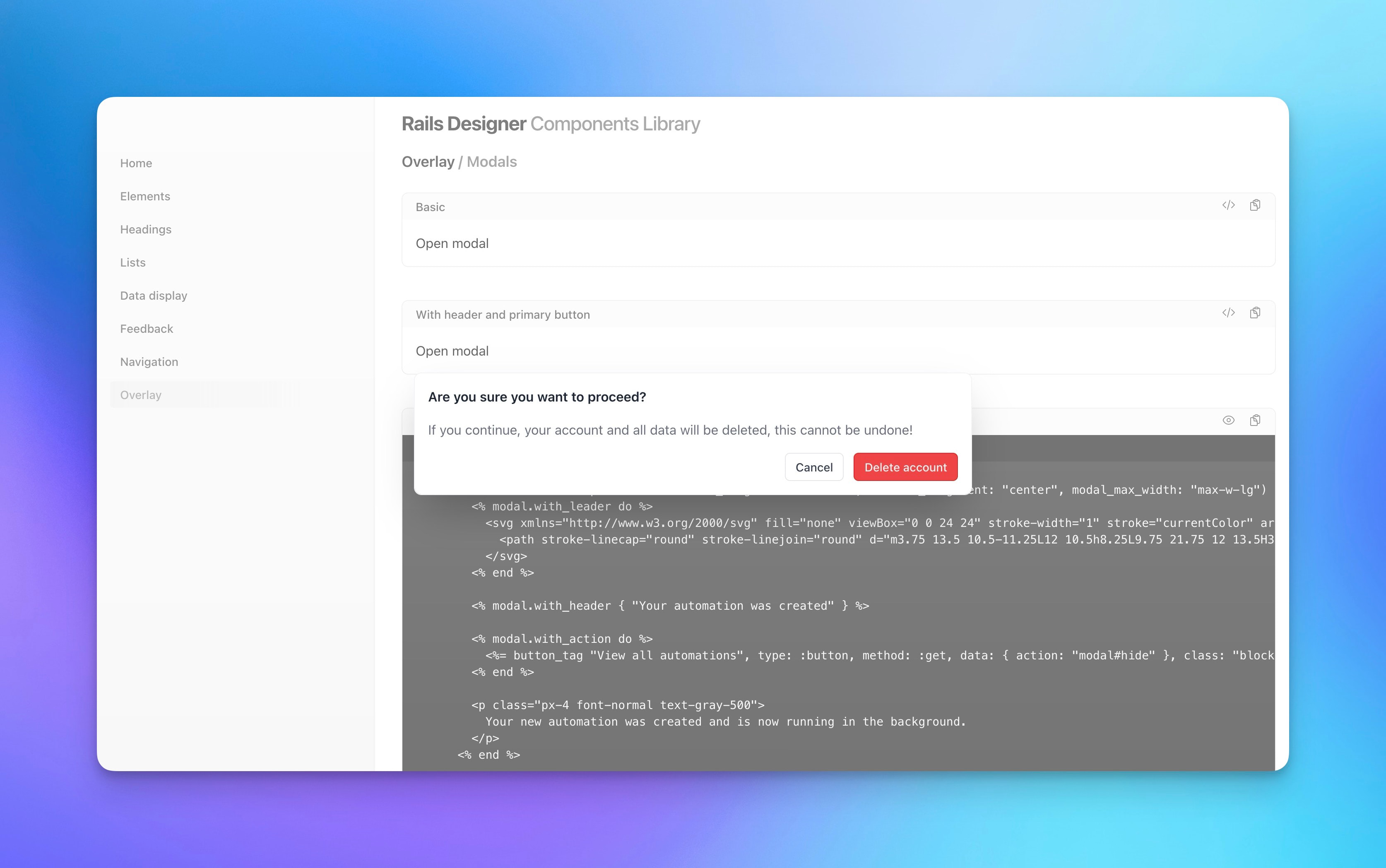
You then get access to all available components through the Components Library, at /rails_designer/, in various categories: elements, headings, lists and overlays. Every component is just one command away (bin/rails generator rails_designer:component Elements::Dropdown). This will copy the component to your app and is then ready to be tweaked. You can also choose to copy one the many variations from the library.
This is such a smooth integration that tops many existing UI components libraries that have you copy/paste components (and leave you to make it work with Rails).

I want Rails Designer to be smarter than those component libraries by coupling it with Rails’ default tools, like ActiveStorage. Take this method from the, on the surface, basic-looking Avatar Component:
# …
if @user.avatar&.attached?
image_tag @user.avatar, class: "rounded-full object-cover"
else
@user&.name&.first || "?"
end
# …
Example was simplified for demonstration purposes.
It checks if the user object (which you can change on generating the method) has an avatar attached, if so, display it and otherwise default the user’s name first letter.
What’s next?
My goal with Rails Designer is to make it thé go-to UI components library for Rails teams. I’ve a long list of ideas (that include more than just components).
Why not give it a try? There is a huge 50% discount for the first 100 people purchasing, so Rails Designer will be only $49 (instead of $99).


💬 Over to you…
What did you like about this article? Learned something knew? Found something is missing or even broken? 🫣 Let me (and others) know!
Comments are powered by Chirp Form
{{comment}}