The Command Menu, commonly activated by the CMD+K shortcut, traces its conceptual roots back to features like macOS’s Spotlight, which provided a comprehensive search and command execution interface. It was further refined in developer tools like Sublime Text’s command palette and popularized in collaborative apps like Slack.
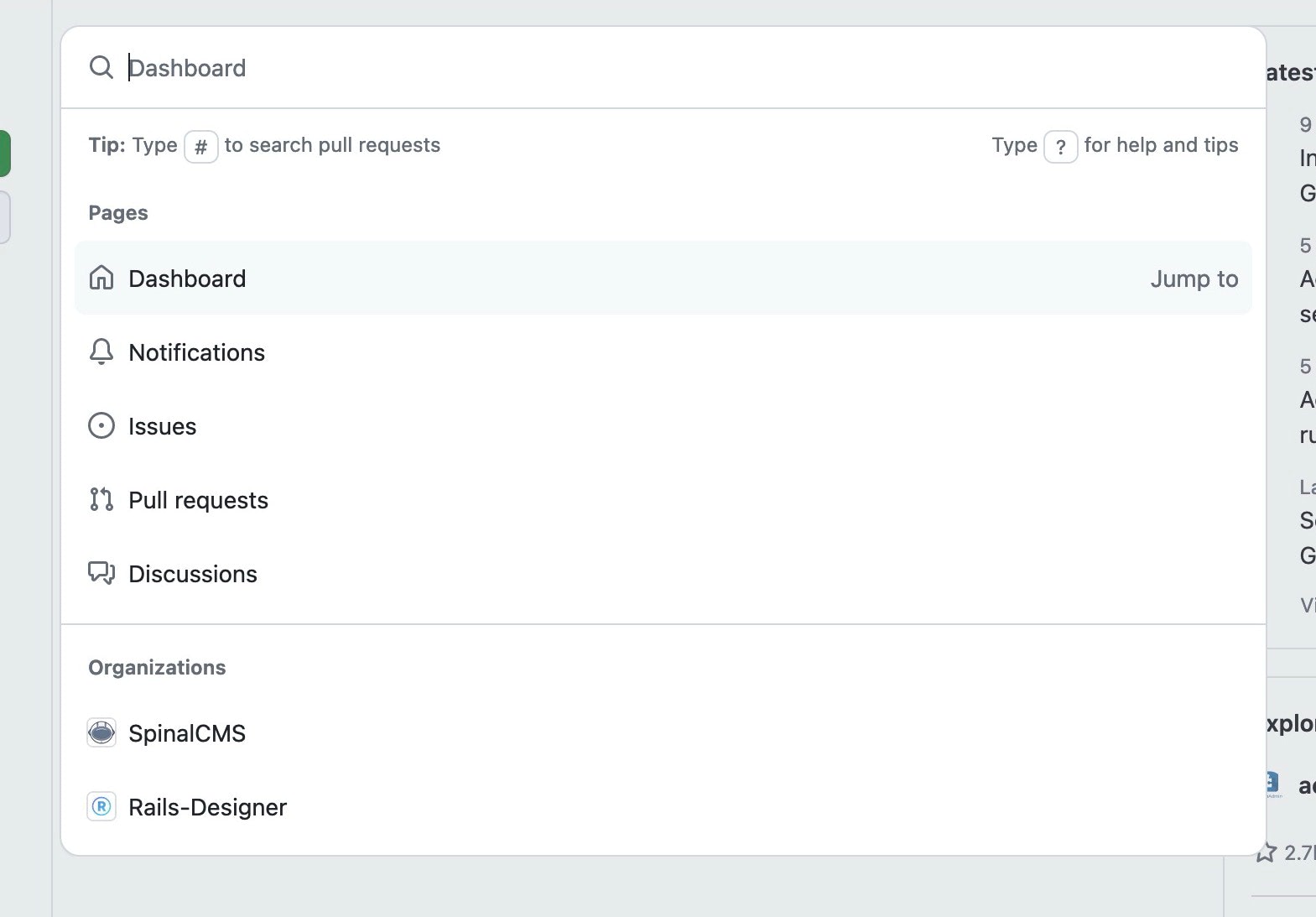
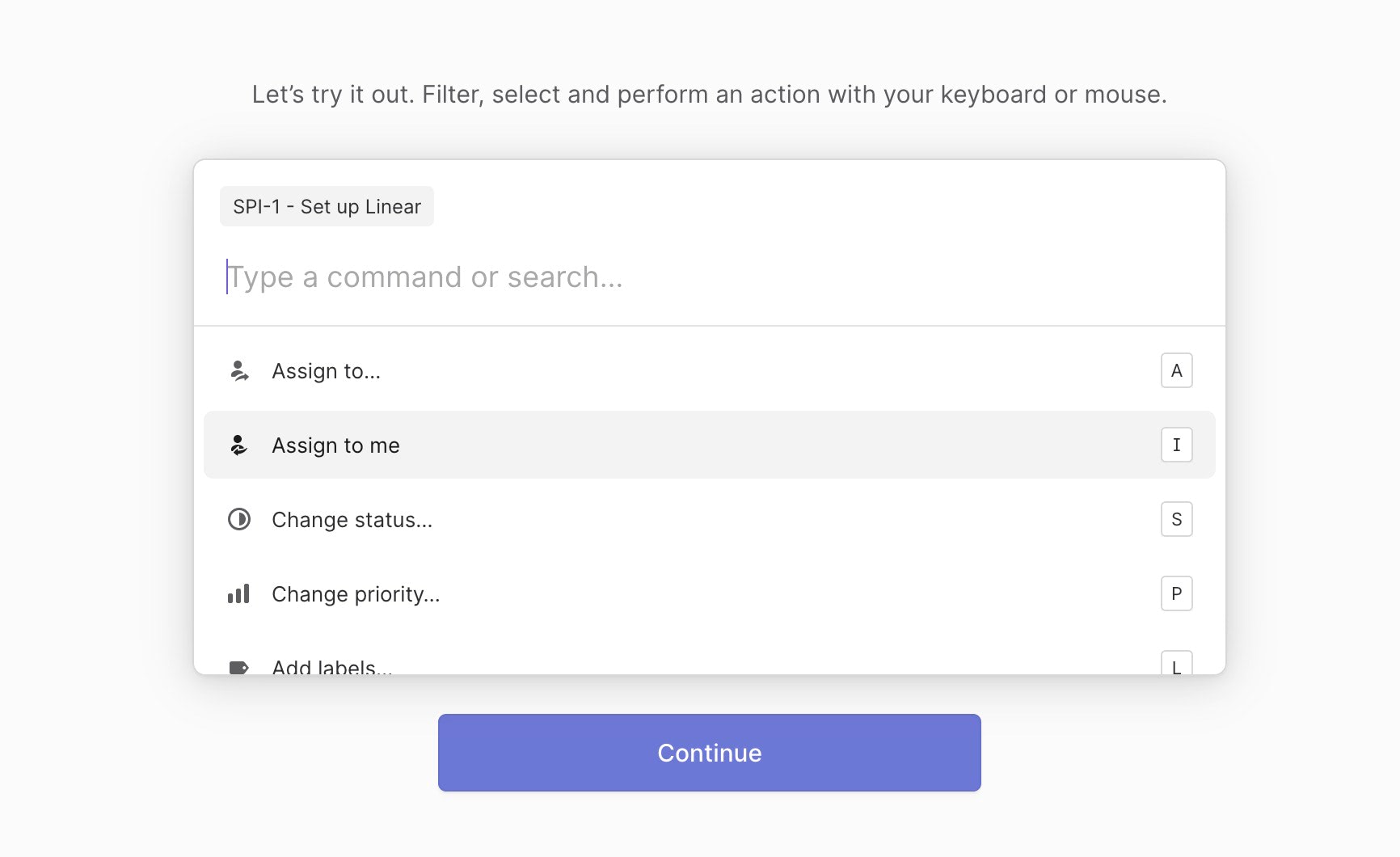
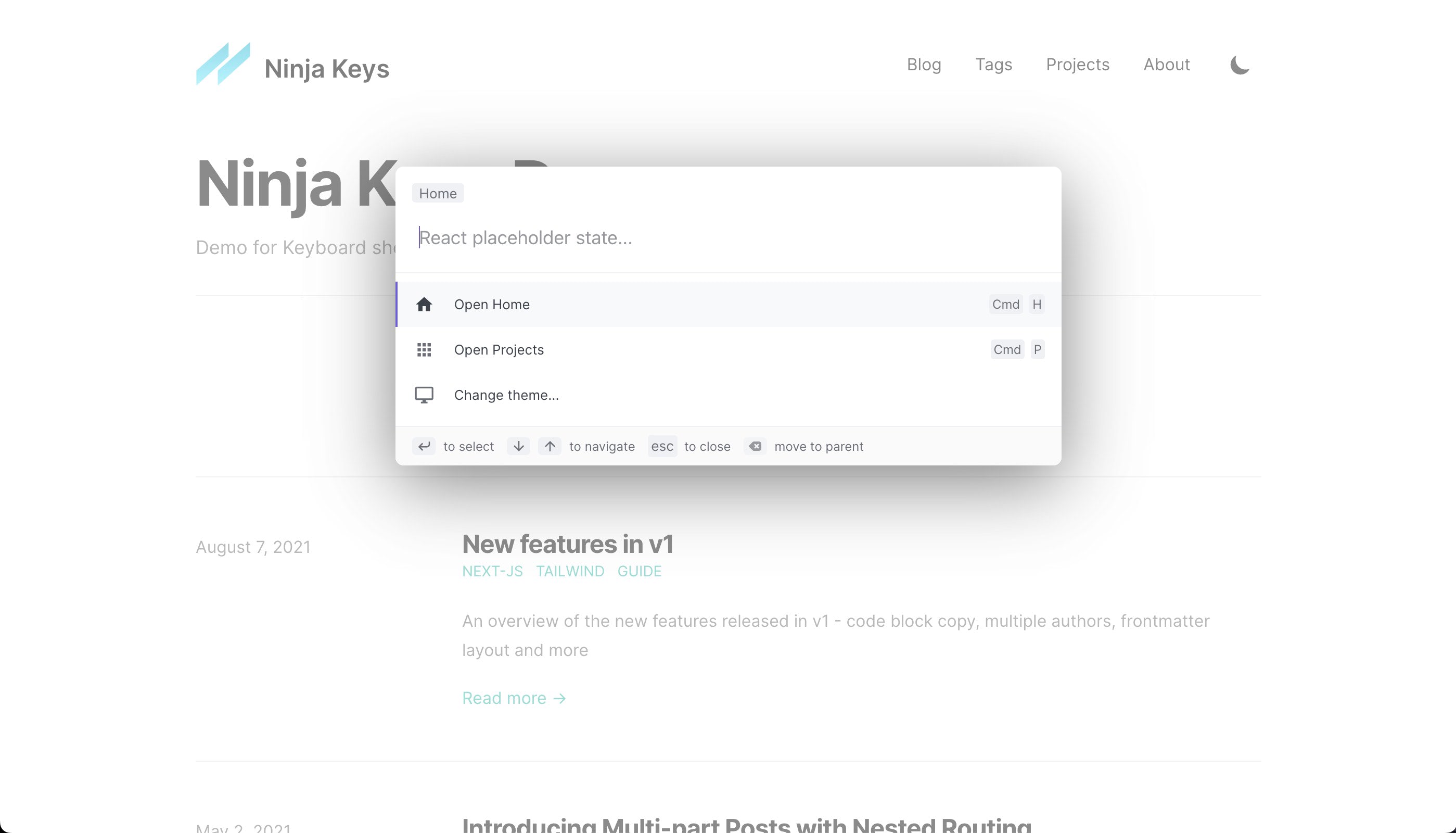
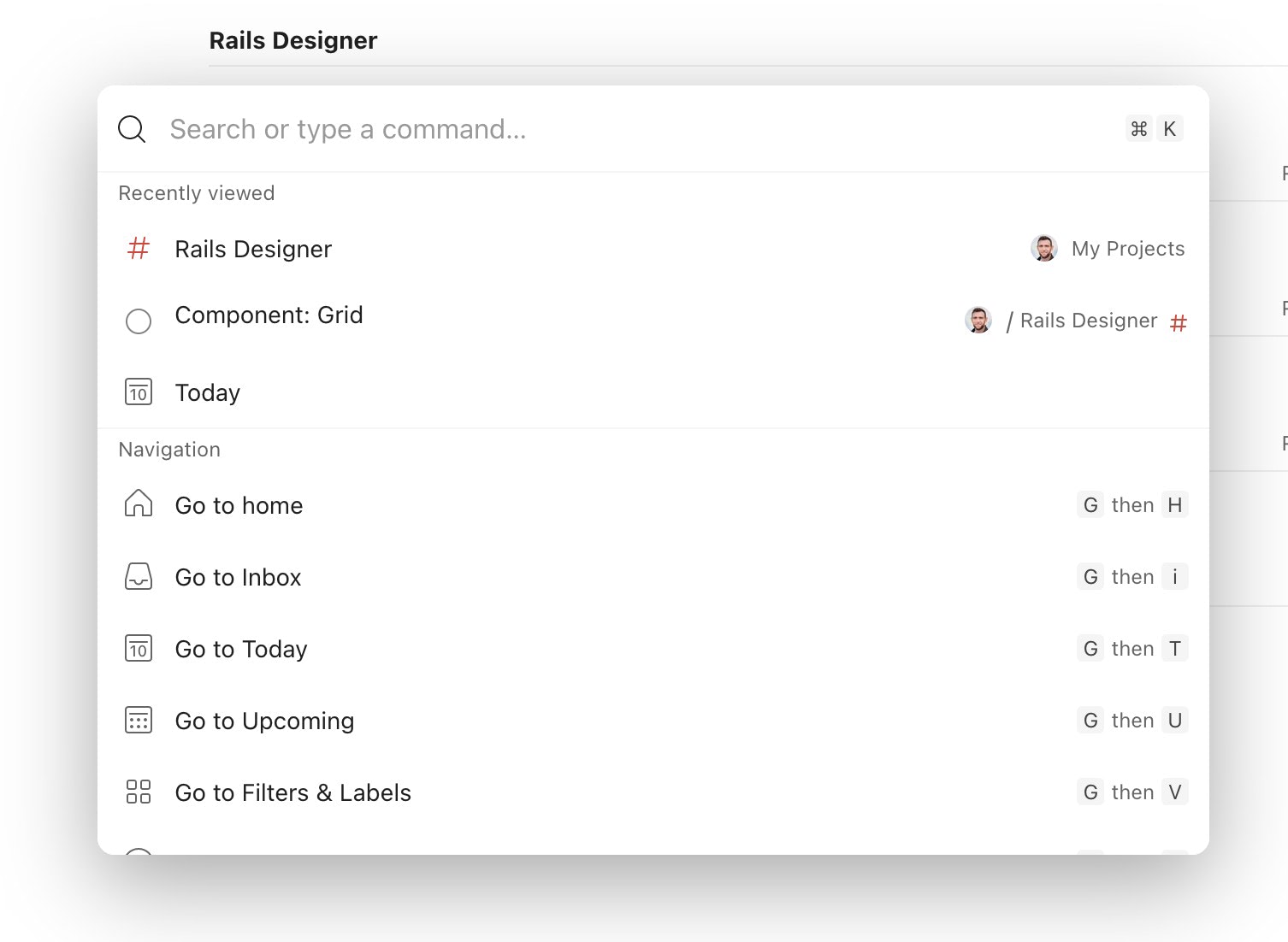
Nowadays many popular web apps offer (some sort of) a Command Menu. Take a look at these examples:




It’s a great, versatile UI component to help your power users blaze through your app.
So I’m excited to add a Command Menu Component to Rails Designer.
With Rails Designer being pre-v1, the API is likely to change, but it has many of the features of the most common Command Menu’s out there.
Besides API refinements, searching through your app’s resources is already being worked on. Of course this will use Turbo Streams to render the server-filtered items back to Command Menu. All set up so it needs minimal work, besides the filtering/searching, from your side.

