Components Library
After you added Rails Designer’s UI Components Library to your app, it will, by default, be mounted to /rails_designer/.

Access to the library is disabled by default, but if or when it is accessible (eg. only in development) can be set in the Rails Designer initializer.
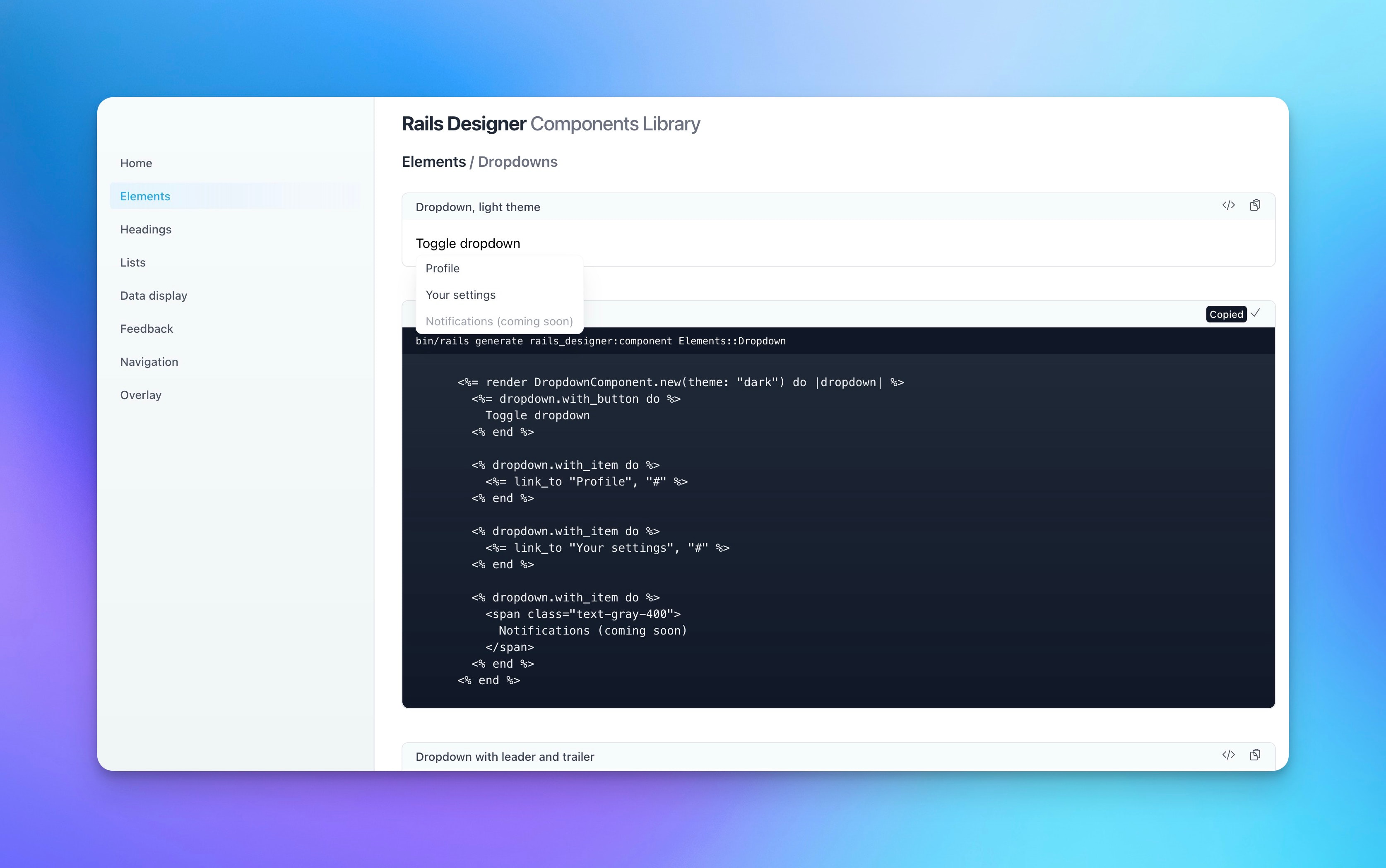
The library consists of numerous categories and within each category there are multiple components. These then have various variants ready for you to include in your app. Explore the continuously expanding library of components.
Change the path to the library
If you want to change the path, eg. /components-library/, rename it in your routes.rb file.
# config/routes.rb
# …
mount RailsDesigner::Engine => "/components-library"
# …
Adding a component to your app
Adding a component to your app, is as easy as running one command, like this one: bin/rails generate rails_designer:component Elements::Badge. See this doc about the component generator.