Gradients were introduced with Tailwind CSS v1.7. An elegant API to easily add linear gradients to any elements with 3 (or 4) utility classes.
It looks like this: bg-gradient-to-r from-orange-400 via-red-500 to-pink-500.
It makes it really easy to add subtle (bg-white to-slate-50) to more outspoken (from-green-400 to-yellow-400) gradients.
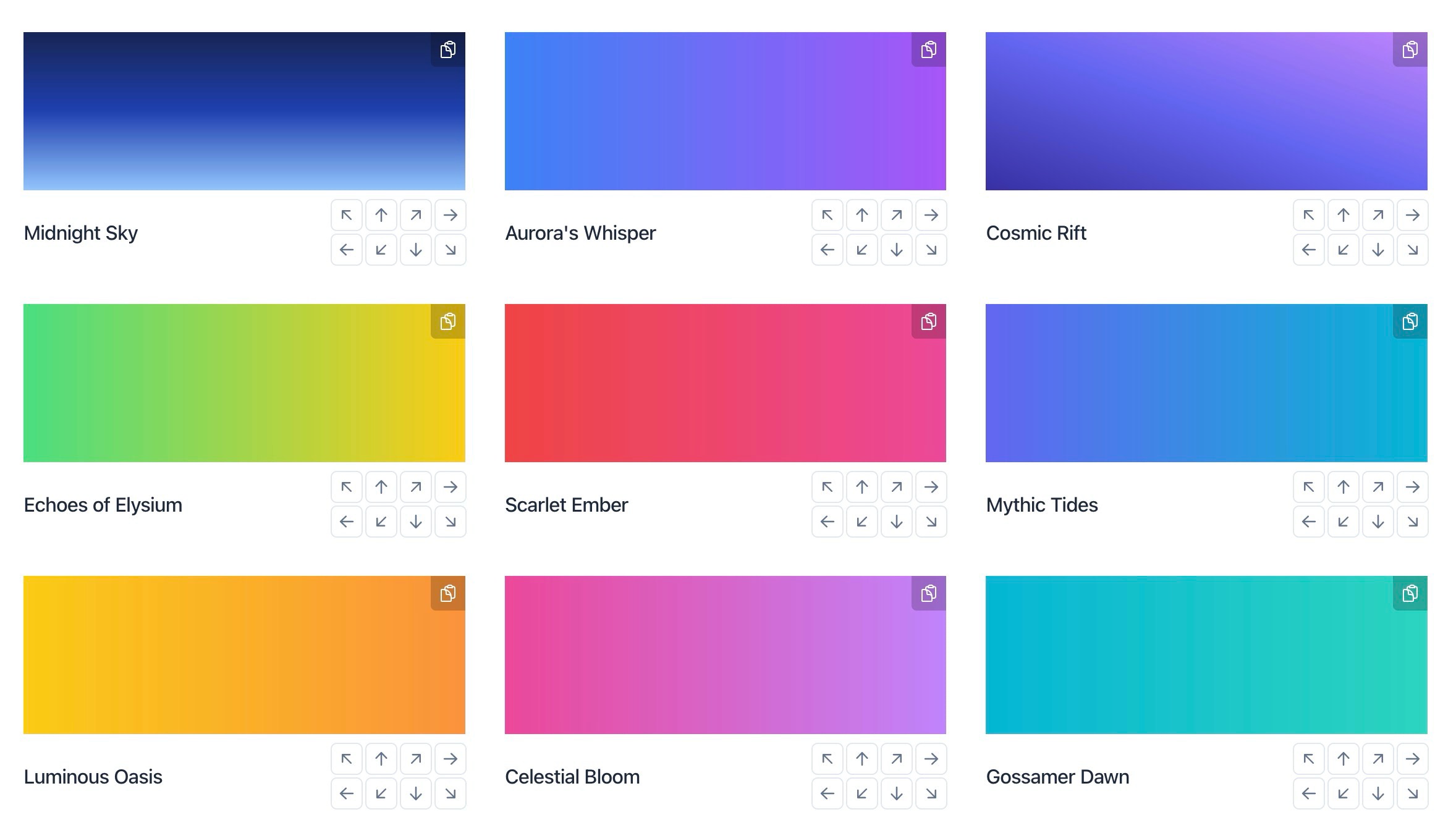
I started a collection of hand-crafted gradients and built a little tool around it where you can change direction and copy to your clipboard.
Free and ready to make your apps a little bit more beautiful.