To me the most beautiful thing about using Stimulus is to have small and specific in scope controller/classes. You don’t create a big controller for one component, but create multiple smaller Stimulus controller that all do their own little thing. And when you need some more cohesion, you can use outlets to have them “talk together”.
But if you need a Stimulus controller that has logic that overlaps with another, you can do two things:
- extract the logic into separate functions that you import; or,
- use inheritance to gain the logic from the other controller.
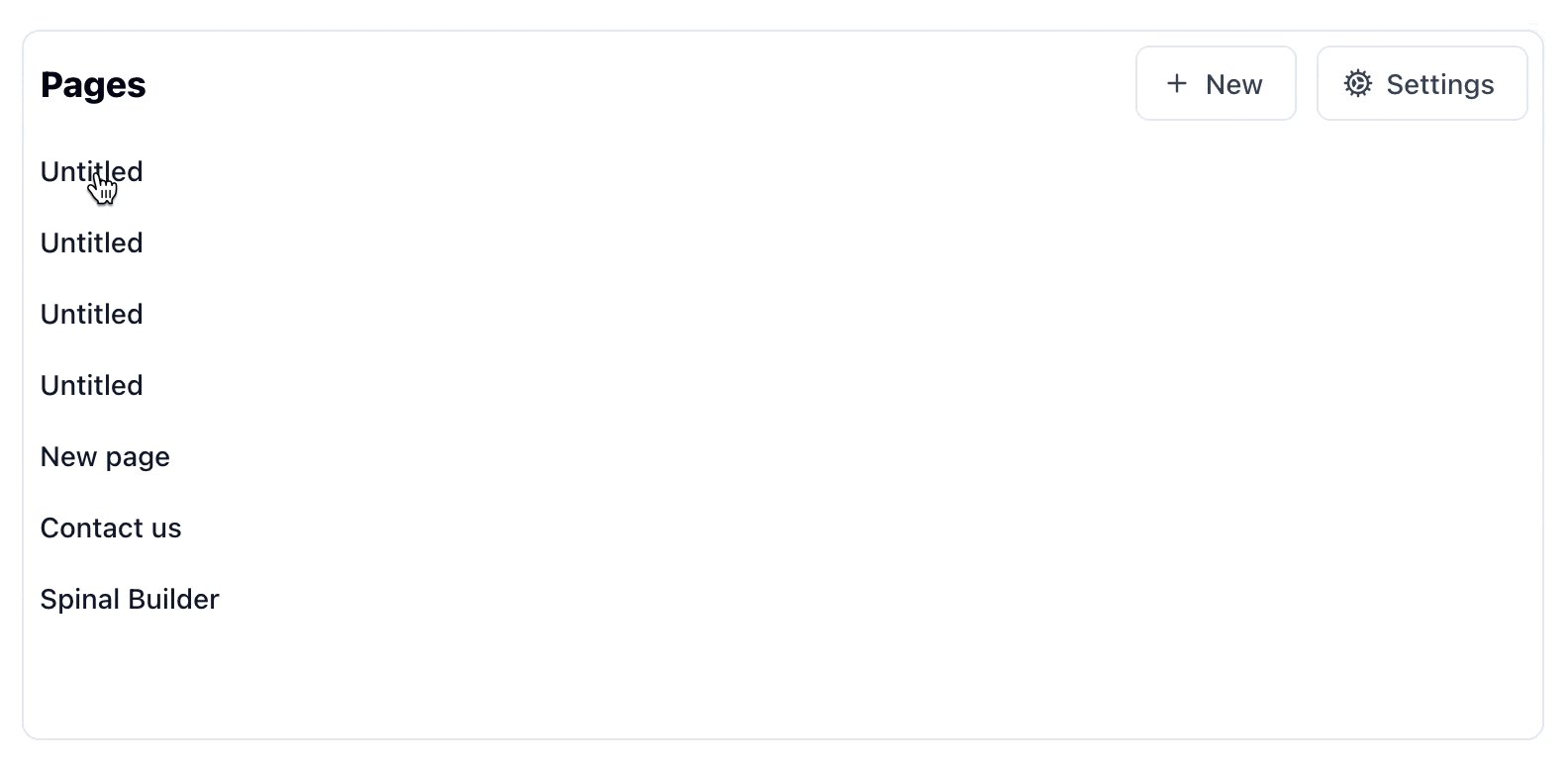
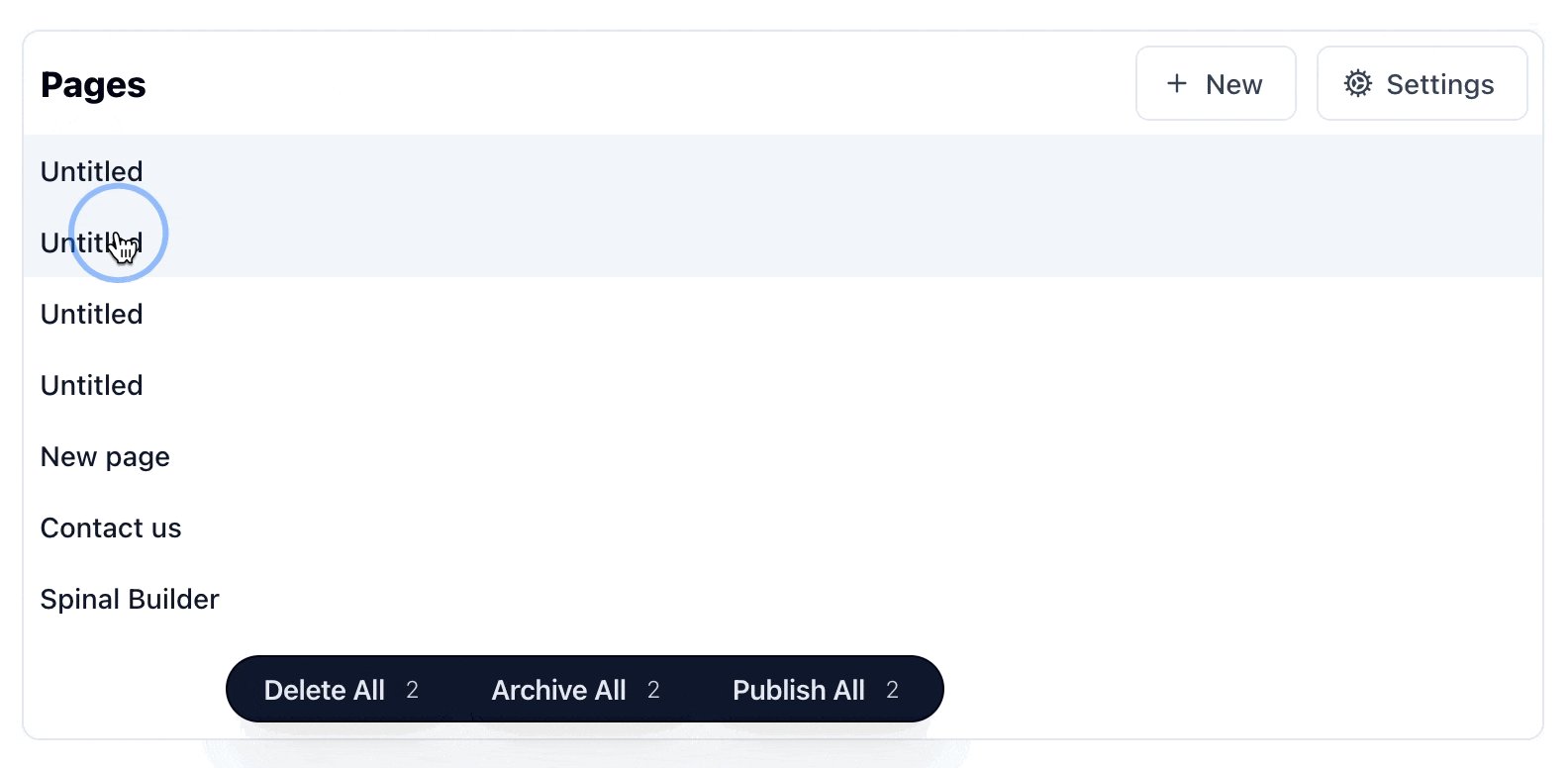
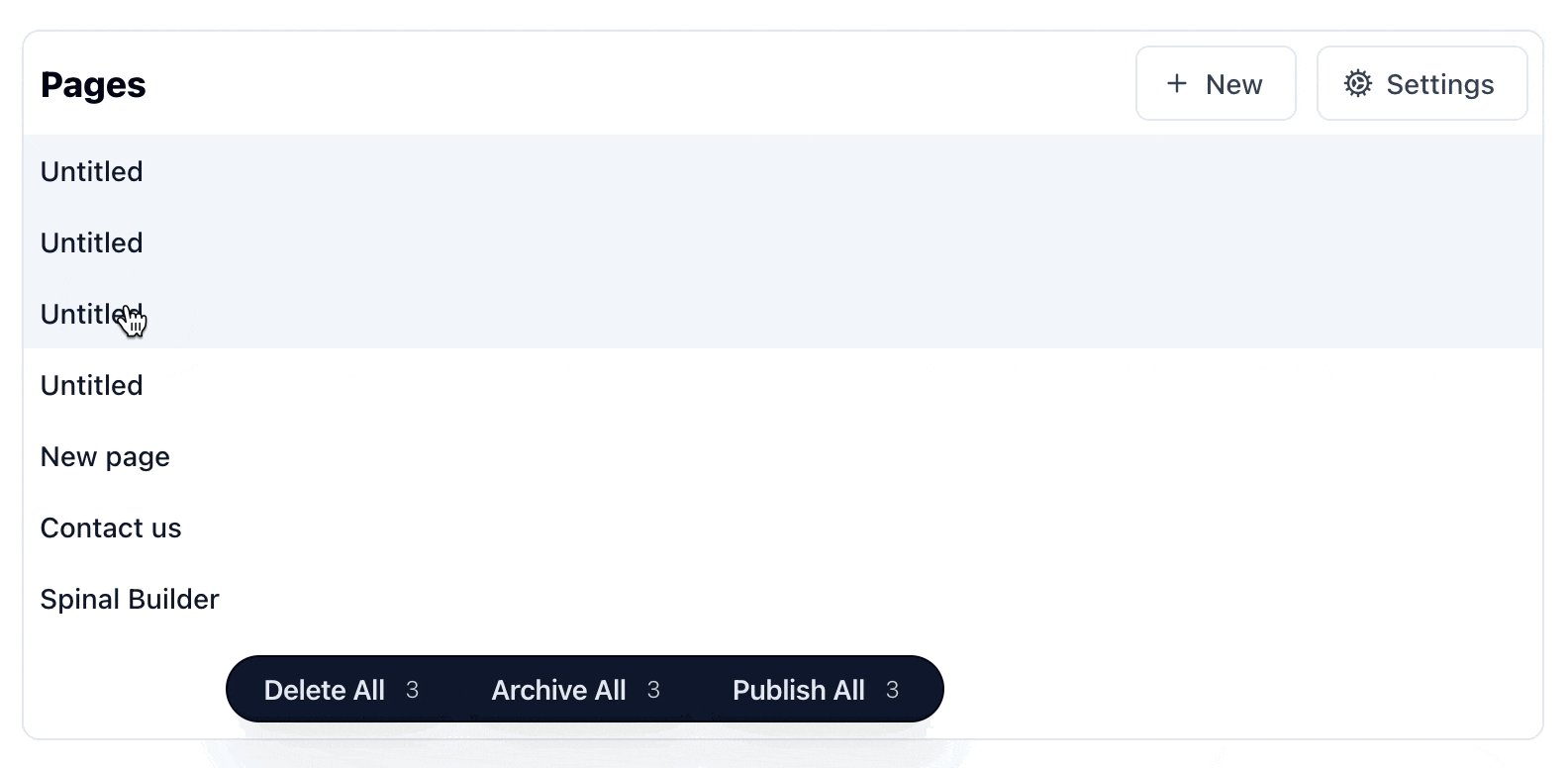
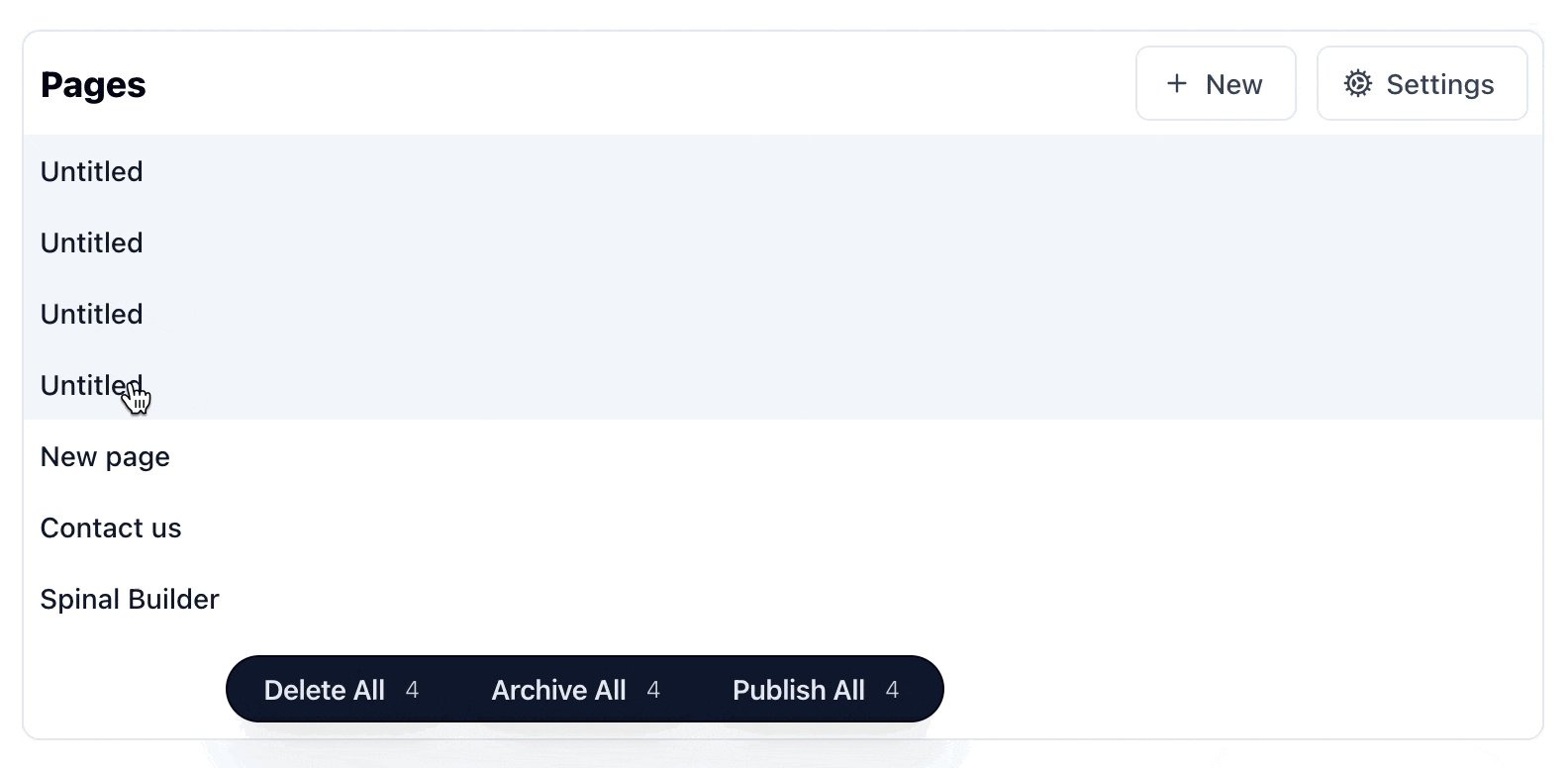
Inheritance is what I want to explore today. Recently I added a bulk actions component to the UI component library. This allows users to select multiple items from a list and they apply the same action to all, eg. Delete All. This has quite some overlap with the checkboxes component. Both needed the exact same logic to select items. For the Bulk Actions, selecting the items was the start; it would then show the “action bar” with a counter.

Note: This article is not about adding bulk actions from start to finish! For that I suggest to check out Rails Designer (it also has hundreds of components ready to use in your Rails SaaS app).
First let’s see the checkboxes_controller.js (the one included with Rails Designer is a bit more involved!).
// app/javascript/controllers/checkboxes_controller.js
import { Controller } from "@hotwired/stimulus";
export default class extends Controller {
static values = { checkboxesCheckedCount: Number };
selectAll() {
this.setCheckboxesTo(true);
}
deselectAll() {
this.setCheckboxesTo(false);
}
setCheckboxesTo(boolean) {
const checkboxes = this.checkboxes
.filter(checkbox => !checkbox.disabled)
.forEach(checkbox => checkbox.checked = boolean);
this.checkboxesCheckedCountValue = checkboxes.length;
}
// …
}
I think this is simple enough to follow, right? Then the bulk_actions_controller.js:
// app/javascript/controllers/bulk_actions_controller.js
import CheckboxesController from "controllers/checkboxes_controller";
export default class BulkActionsController extends CheckboxesController {
static values = { open: Boolean };
// private
checkboxesCheckedCountValueChanged() {
this.openValue = this.checkboxesCheckedCountValue;
}
}
Quick run down of the code: when the checkboxesCheckedCountValue changes (which is a value of checkboxes_controller) set the openValue (0 is false, everything else is true). Easy enough! The openValue is then used to show/hide the actions bar.
You can see it doesn’t inherit from Controller, but from CheckboxesController that is imported on the 2nd line (instead of the typical import { Controller } from "@hotwired/stimulus";).
But as it currently is written, this won’t be enough. The checkboxes_controller isn’t actually correctly exported. Let’s do that first:
import { Controller } from "@hotwired/stimulus";
// Was: `export default class extends Controller {`
export default class CheckboxesController extends Controller {
// …
}
So how does this work? For Ruby (and Rails) you can inherit from another class like so:
class User < ApplicationRecord
class Integration::Netlify < Integration::Base
# etc.
Rails, or more specifically Zeitwerk, autoloads the classes for you, so above would just work. With a typical Ruby app, classes aren’t auto-loaded either and you need to do it manually.
require "application_record"
require "integration/base"
# etc.
That’s similar to how JavaScript works.
The way you are used to write Stimulus controllers (export default class extends Controller) is by creating an anonymous class that extends the Stimulus Controller (akin to class < Integration::Base in Ruby). The checkboxes_controller is now a named class that extends the Stimulus Controller.
Now that can be imported without issues in bulk_actions_controller. And that’s how it can inherit the functions and all other logic (this.checkboxesCheckedCountValue) from the checkboxes_controller. Keep in mind that private functions (the ones starting with a #) cannot be used in other JavaScript classes, which is different from Ruby classes!
When to use inheritance for Stimulus controllers
I don’t reach for inheritance all that much. More often I extract the logic into its own function in another file and import that instead (like Ruby’s include or extend). But sometimes when there is 100% overlap with the other controller’s logic and I don’t have to make changes to the other controller, inheritance is a lovely and clean option.
So to summarize:
- make the other class importable
export default class CheckboxesController extends Controller; - then import the class in the other controller
import CheckboxesController from "controllers/checkboxes_controller";; - then extend the other controller using the imported controller
export default class BulkActionsController extends CheckboxesController {}.
You can see the syntax is pretty similar to Ruby, but more verbose (but that’s really unique about Ruby!).
👀 I am planning to release a book: JavaScript for Rails Developers that covers many such topics! Well over 50 people already pre-ordered it. Will you be next? ❤️


💬 Over to you…
What did you like about this article? Learned something knew? Found something is missing or even broken? 🫣 Let me (and others) know!
Comments are powered by Chirp Form.